Det grafiska systemet baseras på en grid om 12x12, vilken medger ett flexibelt användande av de grafiska elementen för att skapa stark, varierad och kreativ kommunikation. Griden skapar struktur och ordning när vi kombinerar grafik, texter och bilder — för en konsekvent och genomgående visuell hantering i våra applikationer.

Griden erbjuder stor flexibilitet i skapandet av layouter. Nedan är några exempel på möjligheterna den medger.
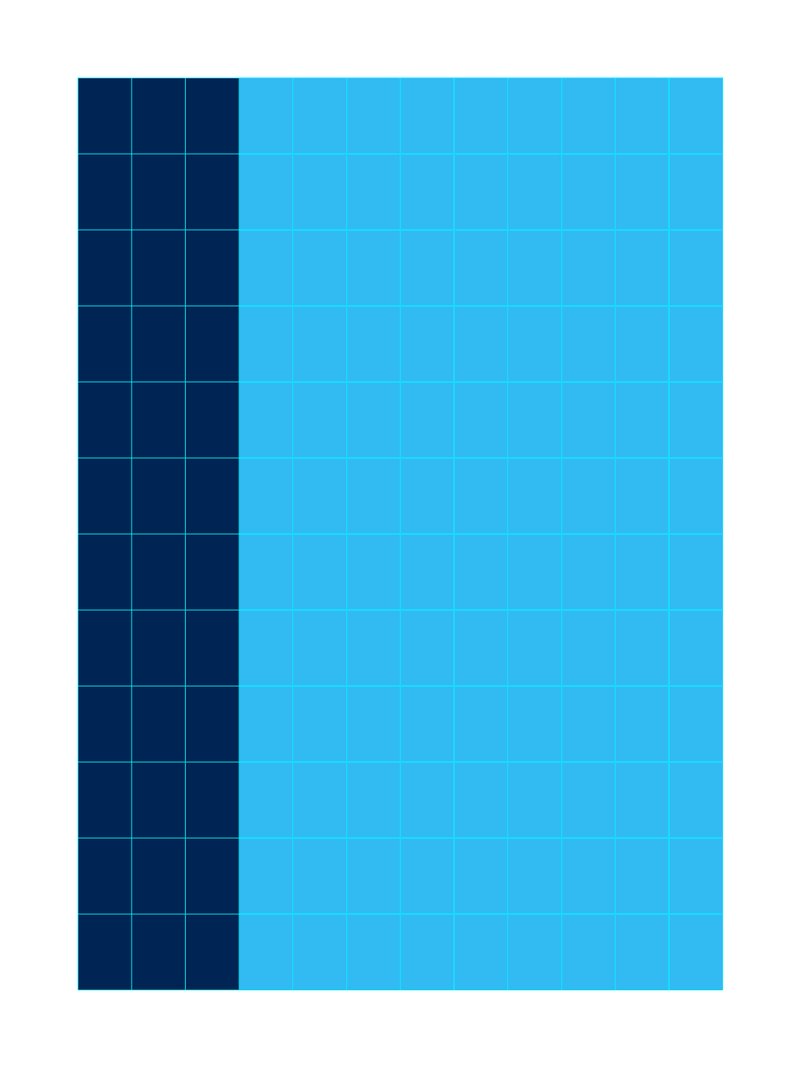
När du skapar layouter — se alltid till att ytan är uppdelad i delbara delar, som visas i exemplen nedan.
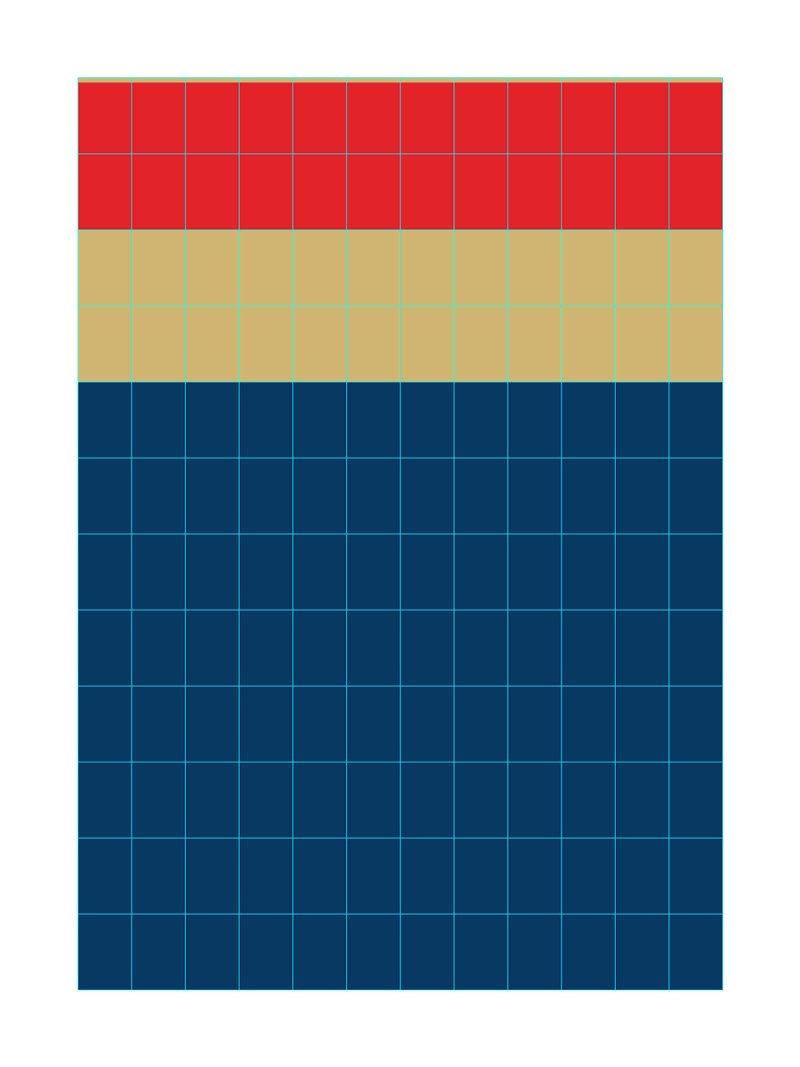
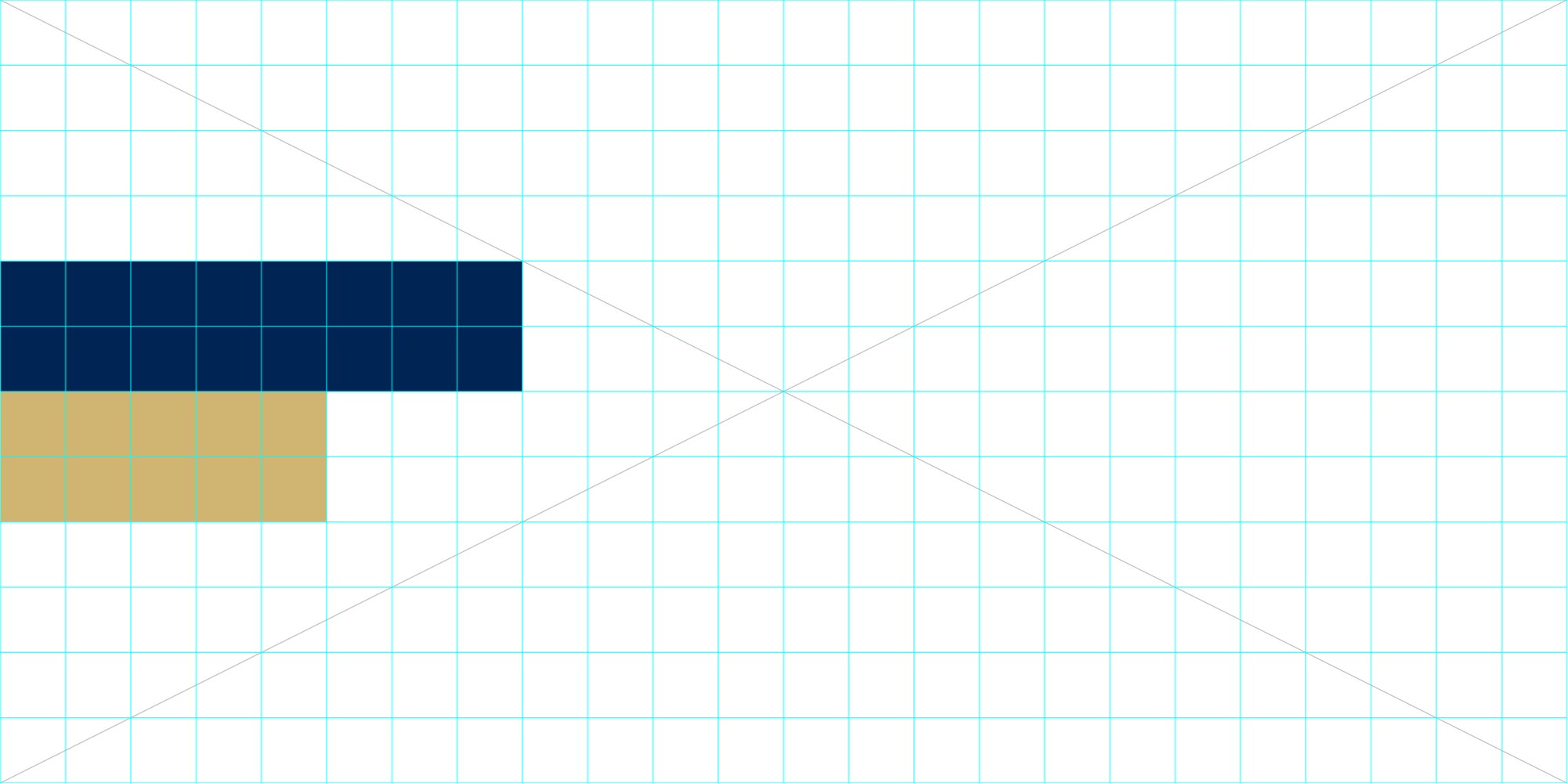
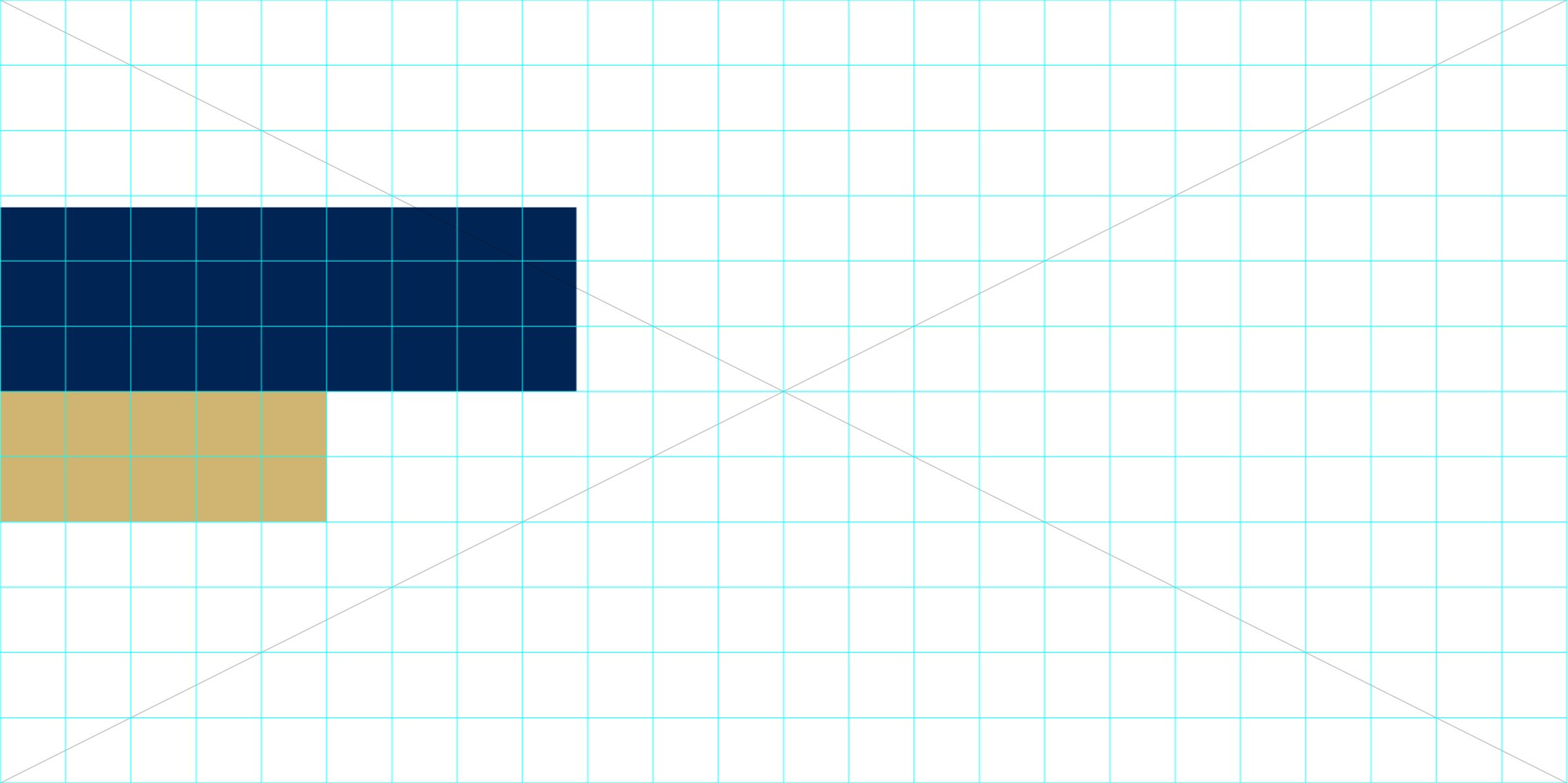
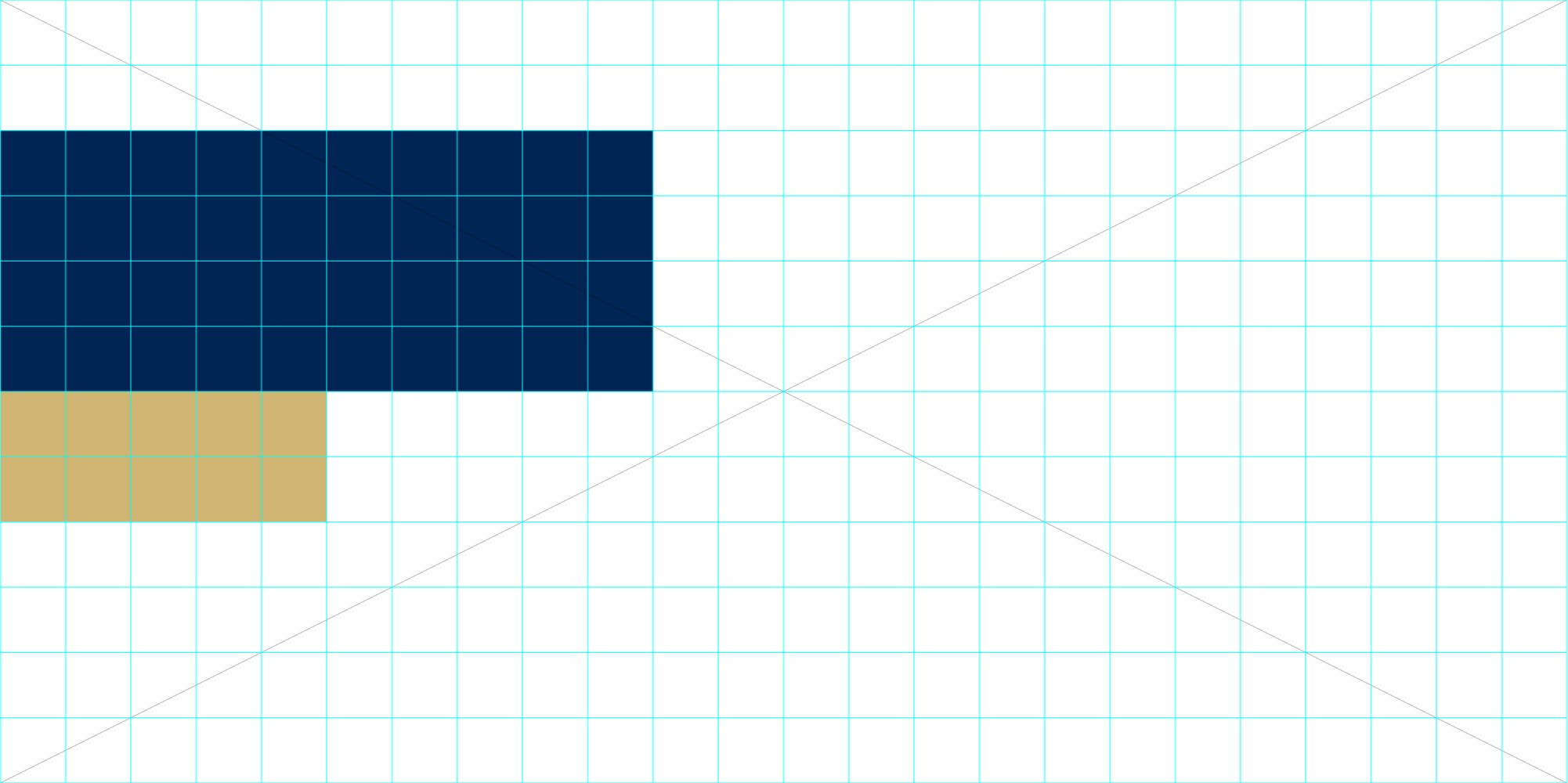
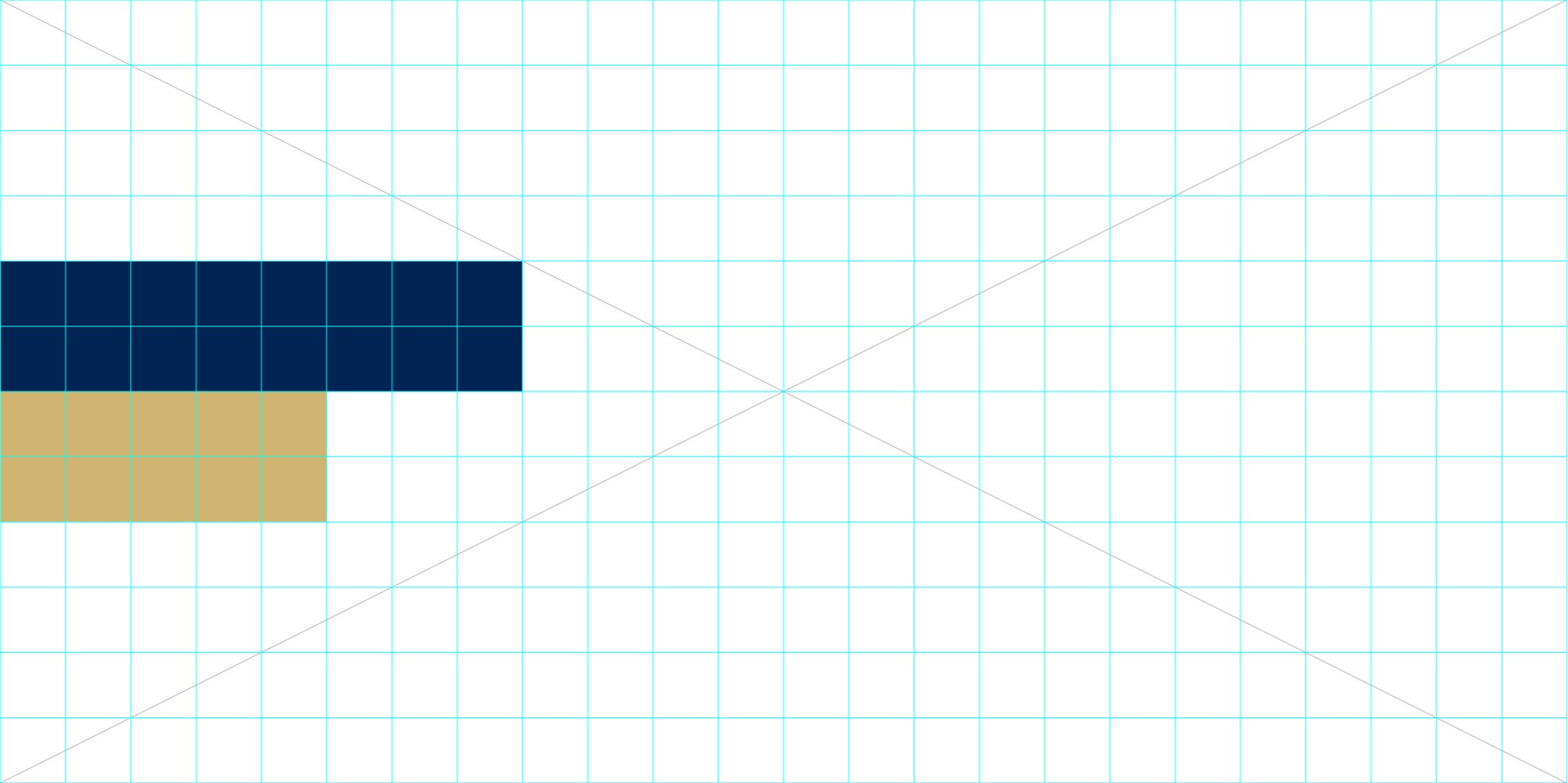
Ränderna är dynamiska och är särskilt fördelaktiga för att bära viktig fakta eller statistik. De ska endast bära rubriker och kortare texter.
När vi vill använda ränder för meddelanden på mer än en rad är det viktigt att ränderna alltid angränsar till varandra.
Åtminstone en av ränderna måste vara utfallande. Undantaget från denna regel är när ränderna används för att visa fakta och statistik. Storleken på ränderna bestäms av griden och innehållet som de uttrycker.
Ränderna bör alltid ha ett förhållande om 1:1 eller 1:2, om möjligt.

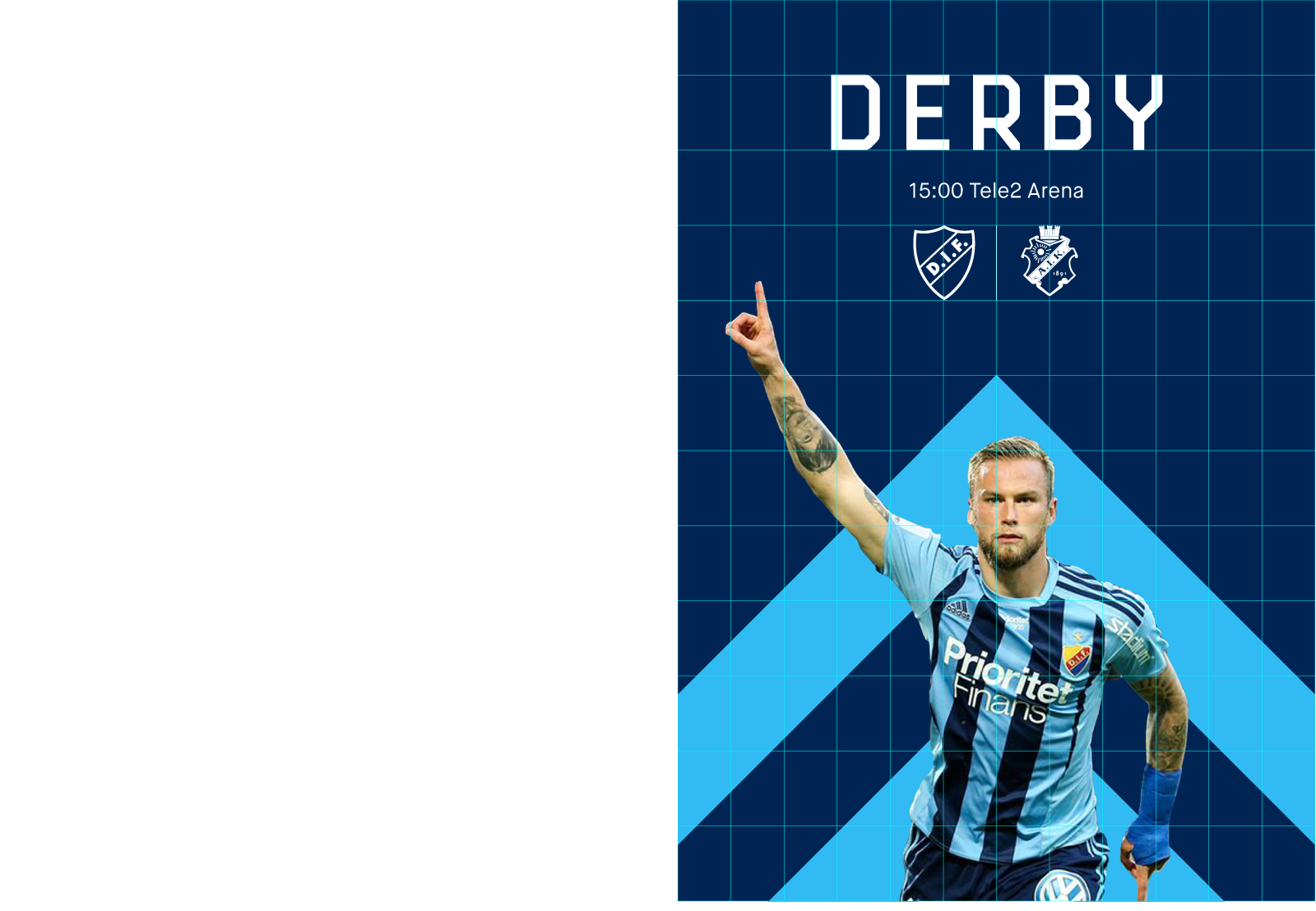
En kraftfull och konsekvent hantering av ränderna och vår färgpalett gör att vi direkt skapar en tydlig association till Djurgårdens IF, även då vi inte visar skölden.
Ränderna används tillsammans med bilder eller grafik för att skapa dramatik i vår kommunikation. Låt de grafiska elementen ta för sig och vara utfallande för maximal impact, säkerställ att applikationen innehåller enkla och tydliga budskap som inte överskuggar eller konkurrerar de grafiska elementen.


Det finns ett par grundläggande regler att följa när vi använder ränderna uttrycksfullt:
De måste alltid anta 45 graders vinkel
De måste alltid vara utfallande.
Åtminstone två punkter måste alltid vara närvarande i varje applikation.
De uttrycksfulla ränderna är avsedda att användas med frihet, vår grid hjälper oss med placeringar för att skapa harmoniska layouter.

De uttrycksfulla ränderna kan användas i en eller två färger. Se till att använda vår egna Djurgården-palett för varje tillämpning.
Då vi har färgrika bilder kan ränderna användas som ett färglager som syftar till att åstadkomma en känsla av rörelse.
När ränderna görs som färglager bör opaciteteten vara mellan 100-85% beroende på bakgrundsbilden. Om lägre värde används upplevs färgen annorlunda.

Do
Använd the grafiska elementen kraftfullt.
Do
Säkerställ att elementen är ihopkopplade när det är flera budskap.
Do
Variera uttryck och layouter.

Do
Det grafiska elementet kan integreras i bilder.
Don't
Använd inte frikopplade element för olika budskap.
Don't
Överanvänd inte en och samma applicering.
Don't
Använd inte element helt utfallande.
Don't
Använd ingen annan vinkel än 45 grader.
Don't
Använd inte mer än 2 färger i samma konstellation.
Don't
Skapa inga nya varianter av elementen.